CoP создание главного меню с анимацией. — различия между версиями
Материал из S.T.A.L.K.E.R. Inside Wiki
WillsherT (обсуждение | вклад) (→Редактирование ui_mm_main.xml) |
(оформление) |
||
| Строка 35: | Строка 35: | ||
Откроем файл '''ui_mm_main.xml''' блокнотом (я использую Notepad++). | Откроем файл '''ui_mm_main.xml''' блокнотом (я использую Notepad++). | ||
Нас интересует только эта строка: | Нас интересует только эта строка: | ||
| − | < | + | <xml> <auto_static x="500" y="130" width="432" height="160" stretch="1"> |
<texture width="432" height="160">ui\video_voroni_crop</texture> | <texture width="432" height="160">ui\video_voroni_crop</texture> | ||
| − | </auto_static></ | + | </auto_static></xml> |
Рассмотрим подробнее: | Рассмотрим подробнее: | ||
| − | < | + | <xml><auto_static x="500" y="130" width="432" height="160" stretch="1"></xml> |
Первые две координаты отвечают за расположение видео на экране, вторые две размер дырки на альфа-канале. | Первые две координаты отвечают за расположение видео на экране, вторые две размер дырки на альфа-канале. | ||
| − | < | + | <xml><texture width="432" height="160">ui\video_voroni_crop</texture></xml> |
Первая часть разрешение видеоролика, вторая часть расположение ролика включающее папку и название без расширения(.ogm) | Первая часть разрешение видеоролика, вторая часть расположение ролика включающее папку и название без расширения(.ogm) | ||
Подставляем свои координаты, у меня получилось вот что: | Подставляем свои координаты, у меня получилось вот что: | ||
| − | < | + | <xml> <background width="1024" height="768"> |
<auto_static x="277" y="475" width="128" height="256" stretch="1"> | <auto_static x="277" y="475" width="128" height="256" stretch="1"> | ||
<texture width="128" height="256">ui\ui_mm_rug02</texture> | <texture width="128" height="256">ui\ui_mm_rug02</texture> | ||
| Строка 54: | Строка 54: | ||
<texture>ui_inGame2_background</texture> | <texture>ui_inGame2_background</texture> | ||
</auto_static> | </auto_static> | ||
| − | </background></ | + | </background></xml> |
Сохраняем.<br /> | Сохраняем.<br /> | ||
Заходим в игру и любуемся.<br /> | Заходим в игру и любуемся.<br /> | ||
Текущая версия на 20:37, 3 августа 2013
Доброго времени суток, сегодня мы научимся создавать собственное меню с анимацией.
Содержание
Что нам понадобится.
Распакованная игра S.T.A.L.K.E.R.: Call of Pripyat;
Adobe Photoshop с DDS-плагином от nVidia или любой другой графический редактор способный править альфа-каналы и открывать .dds файлы;(в статье я использую Photoshop)
Любой видео конвертер способный переконвертировать в .ogm формат;(скачать)
Блокнот для правки конфигов.
Рассмотрение оригинального меню.
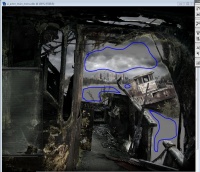
Начнём с создания основного статического изображения меню.
Открываем файл ui_actor_main_menu.dds который расположен в папке gamedata\textures\ui.
И видим обычное статическое изображение, хотя в главном меню вода пускает волны и птички летают.
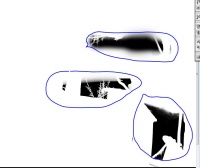
Переходим в управление каналами и нажимаем на Alpha 1 и видим, что на местах где должны летать птички и вода шевелится черные пятна. Которые говорят о том, что изображение в этих местах прозрачное.
Файлы которые должны проигрываться в этих черных дырах лежат по адресу gamedata\textures\ui и называются video_voroni_crop.ogm и video_water_crop.ogm, координаты их расположения на экране прописаны в файле ui_mm_main.xml по адресу gamedata\configs\ui.
Подготовка статического меню.
Предполагается, что у вас уже есть готовая текстурка и видеофайлы. И осталось только подредактировать альфа-канал и прописать расположение видео, дабы они правильно отображались.
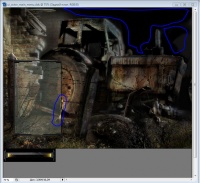
Я взял файл с изображением трактора, в качестве видео взял ui_mm_rug02.ogm на нем изображена ленточка, которая висит в области заднего колеса трактора. А на задний план я взял видео ui_mm_main_back_crop.ogm оно конечно не так хорошо вписывается, ну да ладно.
И так, выделяем на нашем меню места где будет проходить анимация(внимательно посмотрите свое видео и приметьте сколько нужно выделять, а то получится, что часть анимации не видна, а это уже не качественно исполненная работа). После того как выделили переходим на альфа-канал и закрашиваем выделенное в черный(если до этого вы не закрасили прежние черные места на альфа-канале в белый то не беда, просто инвертируйте выделение и закрасьте.
Теперь замеряем координаты. У меня получились: для бинта (277,475), для фона (326,0). После снятия координат, сохраняем нашу текстуру.
Редактирование ui_mm_main.xml
Откроем файл ui_mm_main.xml блокнотом (я использую Notepad++). Нас интересует только эта строка:
<auto_static x="500" y="130" width="432" height="160" stretch="1"> <texture width="432" height="160">ui\video_voroni_crop</texture> </auto_static>
Рассмотрим подробнее:
<auto_static x="500" y="130" width="432" height="160" stretch="1">
Первые две координаты отвечают за расположение видео на экране, вторые две размер дырки на альфа-канале.
<texture width="432" height="160">ui\video_voroni_crop</texture>
Первая часть разрешение видеоролика, вторая часть расположение ролика включающее папку и название без расширения(.ogm) Подставляем свои координаты, у меня получилось вот что:
<background width="1024" height="768"> <auto_static x="277" y="475" width="128" height="256" stretch="1"> <texture width="128" height="256">ui\ui_mm_rug02</texture> </auto_static> <auto_static x="326" y="0" width="876" height="400" stretch="1"> <texture width="876" height="400">ui\ui_mm_main_back_crop</texture> </auto_static> <auto_static width="1024" height="768"> <texture>ui_inGame2_background</texture> </auto_static> </background>
Сохраняем.
Заходим в игру и любуемся.
Вот, что у меня вышло (коряво, так как я особо не парился делая тутор):
YouTube
Автор: WillsherT
Спасибо X_CASPER_X за напоминание о том, что я когда то хотел написать этот тутор.